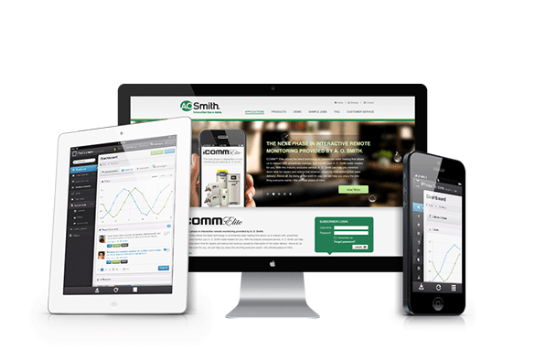
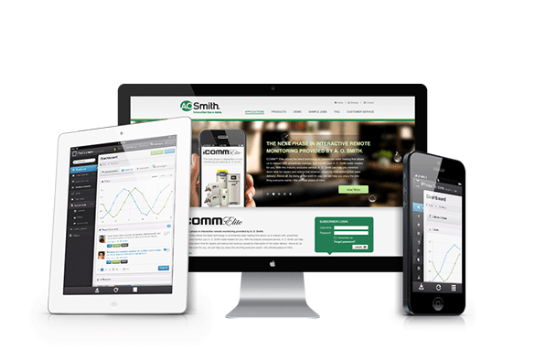
隨著互聯(lián)網技術日新月異變換,各種新技術的突破。響應式網站建設是以后企業(yè)網站必然要做的事情,無論用戶正在使用筆記本還是平板�����,我們的頁面都應該能夠自動切換分辨率���、圖片尺寸及相關腳本功能等,以適應不同設備���;換句話說�,頁面應該有能力去自動響應用戶的設備環(huán)境�。響應式網站建設就是建設一個網站能夠兼容多個終端——而不是為每個終端做一個特定的版本。這樣����,我們就可以不必為不斷到來的新設備做專門的版本設計和開發(fā)了��。
簡單來說����,傳統(tǒng)的網站是限定死網頁的寬度或者高度���,在不同的客戶端所展現(xiàn)的頁面效果都是一樣的����。所謂響應式網站是指在網頁前端展示的內容不是死的�����,即臺式電腦���、筆記本電腦����、移動應用等不同的設備所看到的內容是不一樣的�����。
那么,企業(yè)建設響應式網站容易遇到哪些問題���,今天我們一起來看看�。
1.盡可能在多樣的設備上測試
在設計領域���,大多數(shù)設計師在設計他們的網站時,只會在少量的設備上測試��,做響應式網站的時候也一樣�����。要測試完所有設備是不可能的�。其實應該根據(jù)自己的用戶進行有針對性的測試,這樣操作性更強�。

2.圖片的響應式設計
對于響應式網站的設計和開發(fā)過程中,圖片的設計一直是一個重點關注的對象��。其中最主要的就是圖片需要根據(jù)用戶瀏覽終端的不同而隨之發(fā)生變化�。并且不會出現(xiàn)顯示不全、展開有空白�����、圖片牧戶等情況。其次就是觸摸屏上使用手勢操作幾乎是用戶的本能了���。所以���,在設計響應式圖片的時候,滑動操作等手勢操作賦予用戶更多的權力�,讓體驗更加逼真。
3.用戶體驗度的建設
用戶體驗度是一個網站是否可以生存下去的根本原因之一�����,其中響應式網站的用戶體驗度就更加重要了���。響應式網站建設中最常見的錯誤就是在pc端瀏覽是一切正常���,但是到手機端或平板上的時候就變得很奇怪,這對用戶體驗度是很不好的�����。所以響應式網站建設時應該在多個不一樣的閱讀終端進行瀏覽��、測試�����,反復確認無誤后再上線。
4.字體不用優(yōu)化
不幸的是����,太多設計師覺得這點是對的。他們注重在設備和網頁上的大小�,卻不注重用戶實際看到的大小,一個網站必須有很強的可讀性���,而且響應式網站字體的考慮是非常重要的�����。

5.斷點
斷點可以讓頁面布局在預設的點進行變形,也就是說��,在臺式桌面上顯示3欄�����,在移動設備上僅顯示1欄�,大多數(shù)CSS屬性都可以實現(xiàn)斷點之間的變形。斷點放置的位置通常取決于內容��,比如,如果一句話要換行��,你可能就需要加上斷點���,但斷點使用時需要謹慎如果搞不清內容之間的邏輯關系����,很容易弄的一團亂����。
響應式網站建設在國內企業(yè)網站方面發(fā)展迅猛,區(qū)別一般網站和響應式網站最簡單的方法就是測試是否能夠兼容其他終端設備�,如手機端、智能平板及尺寸不一的筆記本��。所謂響應式網站就是能夠同時兼容上述設備的網站��,在技術上更為先進���,將該技術運用于企業(yè)網站能夠大大提升企業(yè)形象����,提升網站用戶體驗度。能有效抓住一些其他終端的潛在客戶�����,更重要的一點就是����,可以隨時隨地向客戶展示自己的網站。